Essential AI Tools to Supercharge Your Next.js Development
Next.js is one of the most popular frameworks with a thriving community. In just a few years, it has spawned numerous excellent services and tools, significantly enhancing developer performance.
In this article, I will introduce essential AI tools for developing Next.js projects. These tools not only boost efficiency but also greatly reduce errors, allowing developers to focus more on the development process itself.
v0
Most Next.js developers have experienced the convenience brought by v0. It’s a conversational UI builder that can code and generate the UI you need based on the information you provide. You can even upload a screenshot and let it write the entire frontend code for you.
The generated UI code primarily uses shadcnUI, an excellent UI library known for its reusability and flexibility. Its components can be rewritten and customized to suit your needs. If you're interested, you can learn more about it here.
For beginners, v0 is the perfect tool to get started. It's simple and user-friendly, making it accessible not only to developers but also to UI designers and even people with no programming experience. All you need to do is provide your ideas and instructions, or even a simple hand-drawn draft.
Personally, I often use v0 to create UI mockups, develop design concepts for specific themes, or generate simple components quickly.
v0 Pricing
By now, you probably have a good understanding of v0, and you might be wondering about its pricing.
Here’s a link for your reference. Overall, I find the pricing reasonable, especially with the Premium plan, which fully unlocks all personal features.
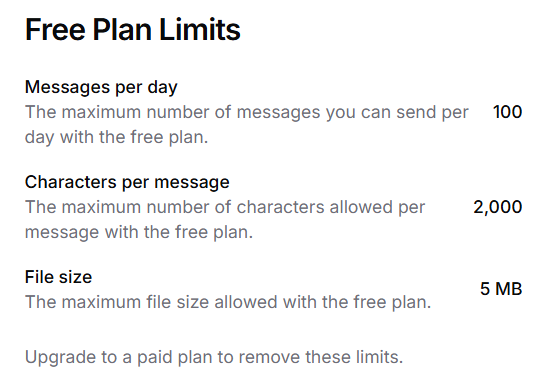
While the free plan is limited, it’s sufficient for developers to handle daily work needs. Since the official website doesn’t provide detailed limitations of the free plan, I’ve included them below for your convenience.

AI Tool - Claude.AI
For a long time, the only AI tool assisting me in development was ChatGPT. However, I recently started using Claude.AI instead.
Of course, this doesn’t mean I’ve completely abandoned ChatGPT. For daily documentation tasks, I still rely on it, but for development-related issues, I tend to prefer Claude.AI.
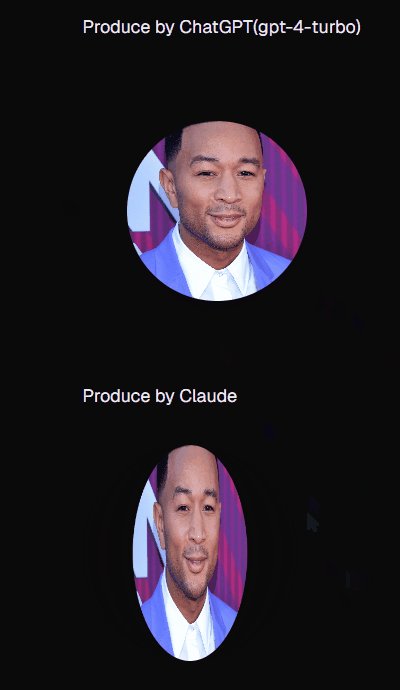
To make this more convincing, let’s conduct a test. Here’s the scenario: I gave both ChatGPT and Claude the same instruction to generate a UI component I wanted.
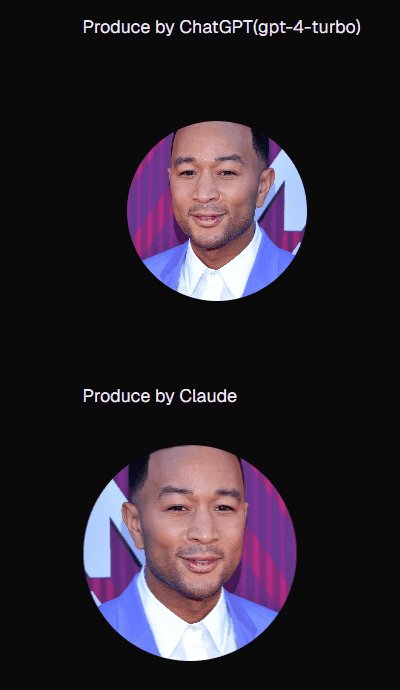
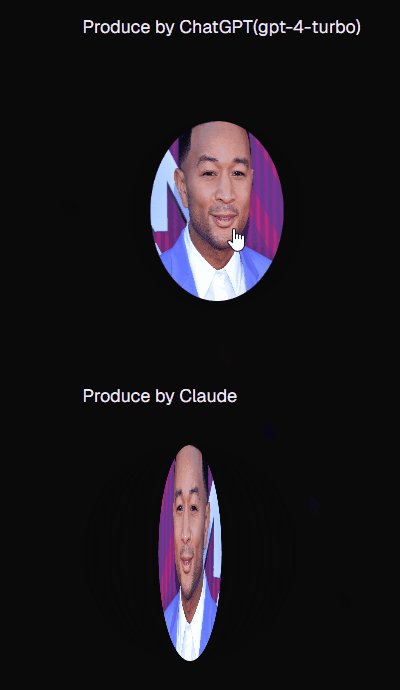
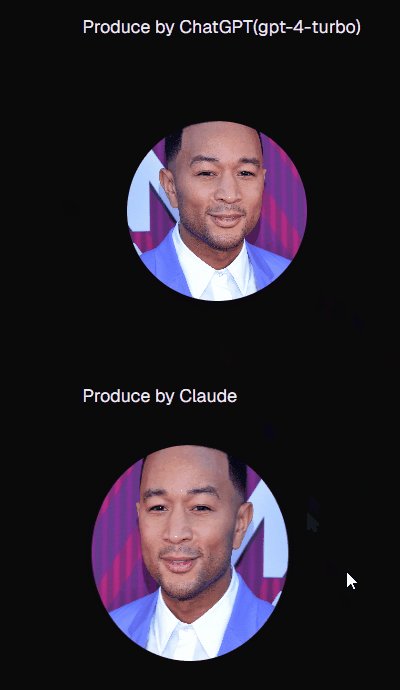
The instruction was to create a profile card with game metrics. The profile card consists of a front side and a back side. The front side displays the user’s picture, while the back side shows the game metrics. The back side is revealed upon interaction (e.g., hover or click), flipping the card to display the back, and vice versa.
Below is a comparison of the results:

Both ChatGPT and Claude used two components to fulfill my requirements: ProfileImage and GameStatus.
However, the results were noticeably different. The component generated by ChatGPT only partially worked. While the GameStatus component existed, it couldn’t display properly upon interaction, regardless of whether I clicked or hovered.
In contrast, Claude achieved about 80% of my expectations. Although the UI felt a bit rigid and had some issues, it successfully implemented the functionality I wanted.
So, at least for now, Claude’s model provides slightly better development-oriented suggestions compared to ChatGPT.
That said, Claude’s free plan has a limit of 30 messages per day, so for non-development-related tasks, I still use ChatGPT more frequently.
AI Editor
Recently, AI editors have become an essential tool for developers, especially popular ones like Windsurf and Cursor Editor. With interfaces resembling VSCode, these tools have gained widespread popularity.
Both editors offer two modes: Chat Mode and Composer/Write Mode, making them highly effective when used appropriately. Particularly in Composer/Write Mode, you can simply provide instructions, and the AI will write code for you—it’s incredibly powerful! While this is a boon for developers, it’s also a bit of a nightmare as it highlights the possibility of AI replacing developers in the future.
This article won’t compare Windsurf and Cursor—perhaps I’ll cover that in a separate post.
Based on my personal experience, I’d recommend Cursor to those around me. Of course, my recommendation might vary depending on the specific use case or audience.
Why Choose Cursor?
Before explaining why, let’s talk about some common issues with current AI editors:
-
Outdated Knowledge: Each new AI model release requires significant time and training. As a result, we sometimes receive outdated information from the AI.
-
Limited Context Understanding: Referring back to my comparison between ChatGPT and Claude, neither AI could fully meet my requests on the first try. This is because AI often struggles to predict our precise needs.
-
Low Code Quality: The generated code is often subpar, for the same reason as above—AI lacks perfect understanding of the developer's intent.
Both Windsurf and Cursor, as AI editors, are not immune to these problems. Occasionally, they even end up ruining my code.
This is where Cursor’s unique feature shines: context customization.
Unlike Windsurf, Cursor allows you to set a specific context for your AI assistant.
By designing a context, you can help your AI assistant better understand your intentions, reducing errors and improving code quality.
For example, you can create a .cursorrules file in the root directory of your project and define the context there. Here’s an example:
By providing such rules, the AI assistant can adjust its behavior to align with your project’s specific requirements.
Cursor provides a collection of context templates that you can reference here. These templates are tailored to specific tech stacks, allowing you to set the right context for your project.
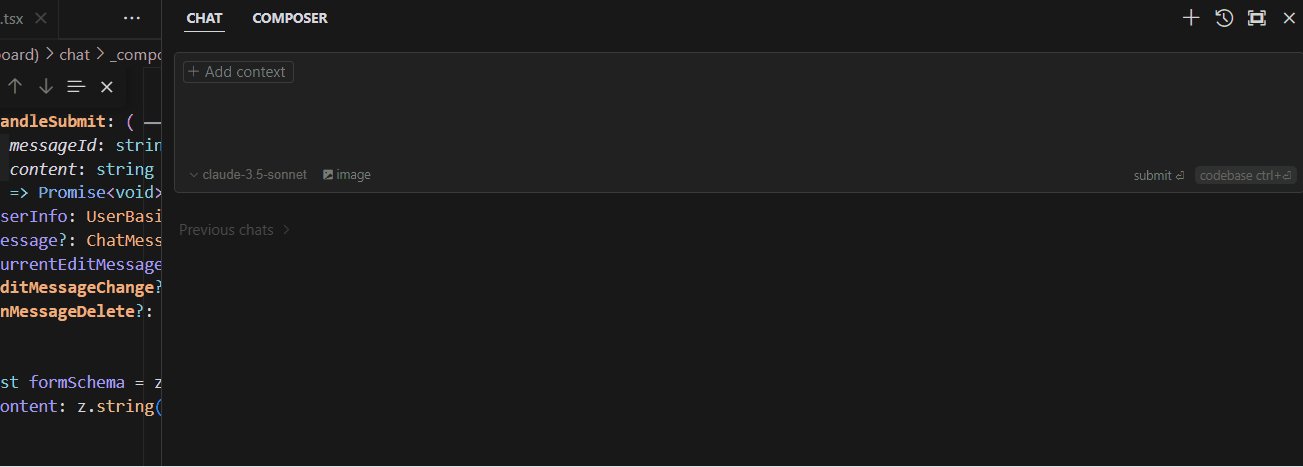
Document Tagging in Cursor
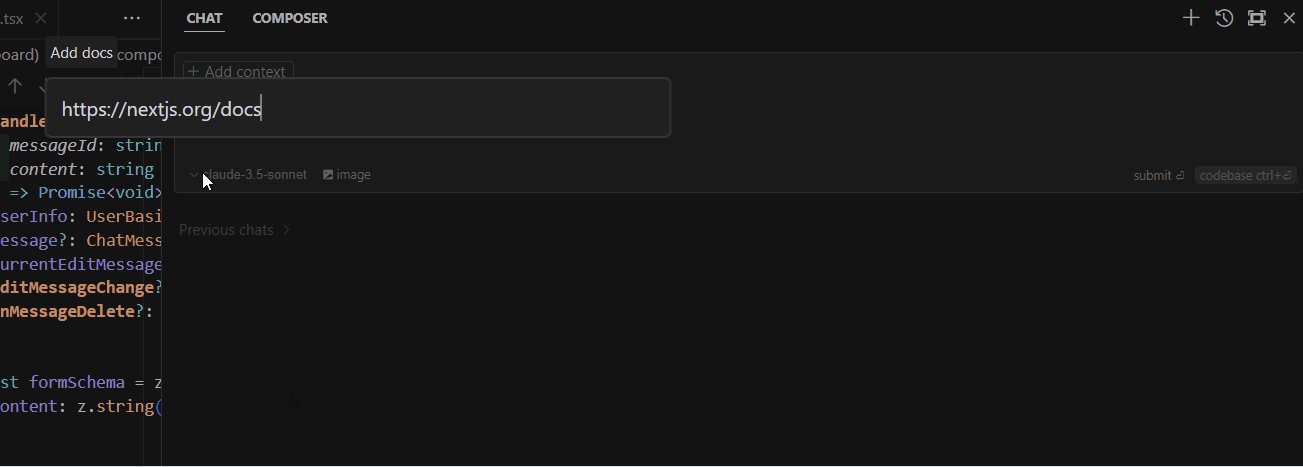
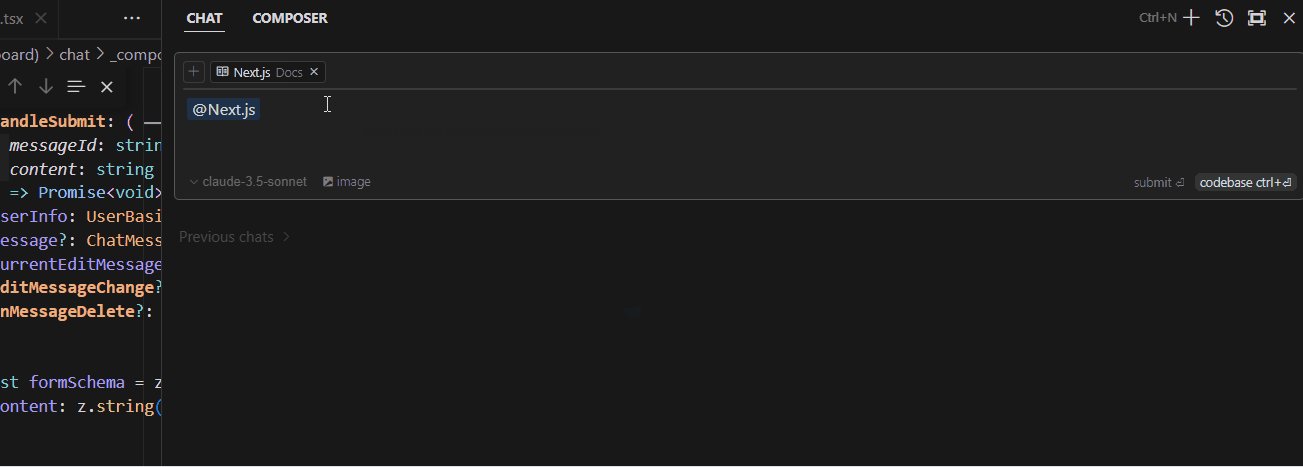
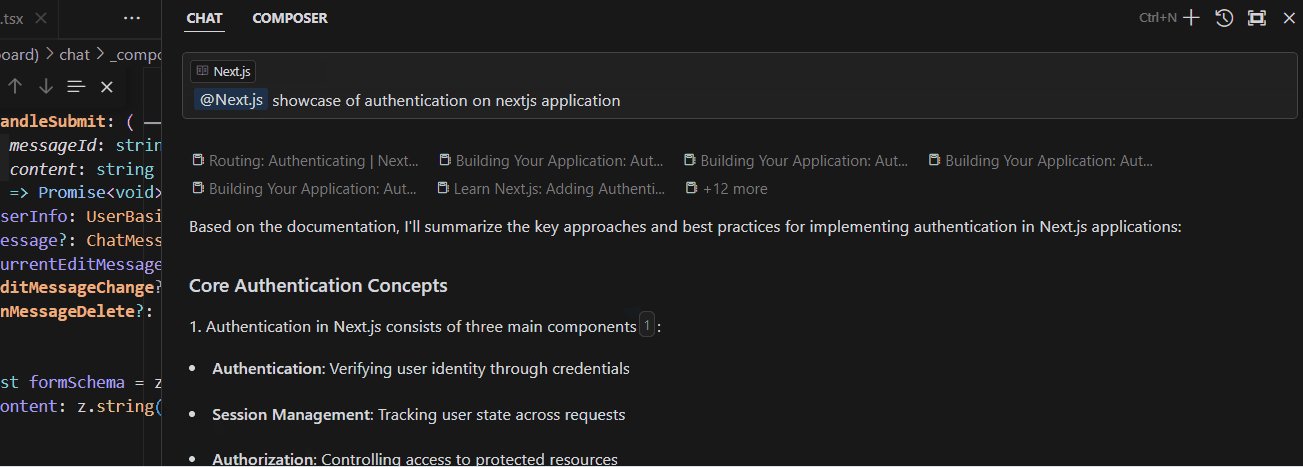
Another standout feature of Cursor is its ability to tag a document link. By doing so, the AI assistant can generate information based on the content of that linked document.
Most tech providers maintain updated documentation on their websites. By linking to such documentation, your AI assistant can parse the latest information and provide suggestions accordingly, avoiding outdated advice.
Hard to Understand? Let’s See an Example!

In this demonstration, the response starts with “Based on the documentation, ...”, indicating that the AI assistant used the linked document to generate the response. This greatly reduces the likelihood of receiving outdated or irrelevant suggestions.
Conclusion
AI tools have undoubtedly boosted our productivity, but I strongly advise against over-reliance.
Excessive dependency might weaken your foundational knowledge. If the AI ever provides incorrect information, you may lack the basic discernment to identify the error.
That said, don’t completely reject the use of AI tools either. The march of technological progress is unstoppable. The best course of action is to move forward alongside it, embracing a coexistence that leverages its strengths while maintaining your expertise.
